front-end dev

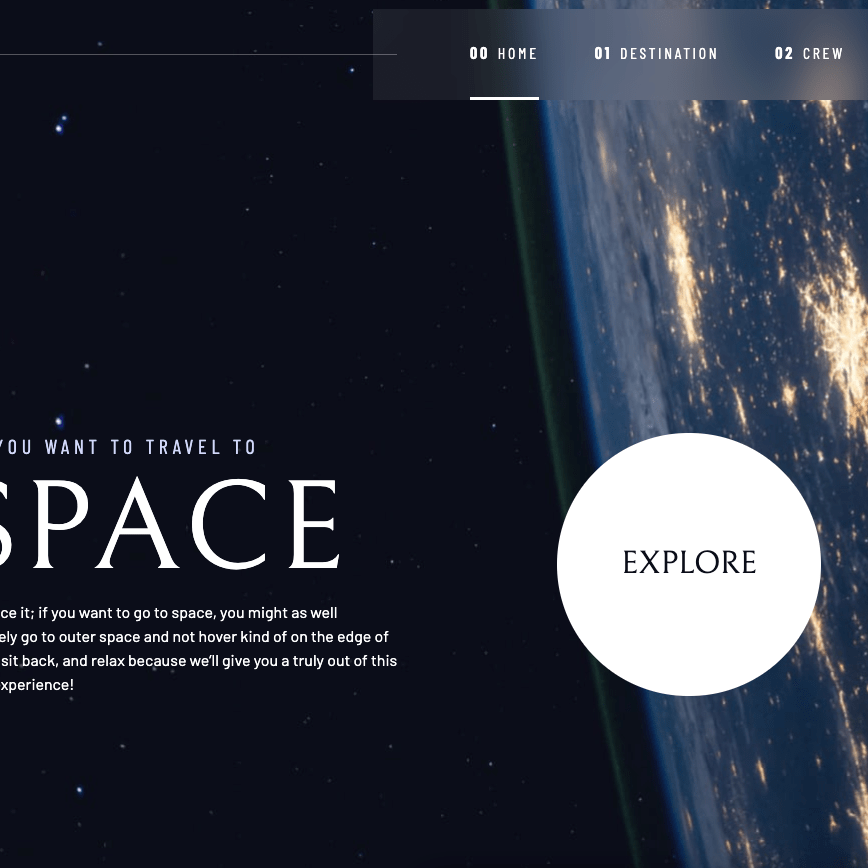
This project was a collaboration between Scrimba and Frontend Mentor. I was given a Figma file and was able to duplicate this site from the design files.
This project was built using vanilla JavaScript, HTML, and CSS. The goal with this project was to create the website and features with just the figma design.
Some challenges that I faced were: Making sure the website was layout properly to match my design. Taking the time to go for the pixel perfect look. I learned about the blur feature in CSS and how to use it to get my nav menu effect.